neues layout, abgesehen von der schrift (eine gill sans, danke bruno haid) eher nur feinjustierungen. morgen oder übermorgen verschenke ich die skins auch gerne, zuerst noch gucken, ob alles klappt, außerdem durchkommentieren.
update: gill sans wieder raus, verdana wieder rein, um 1 px größer als vorher, man wird ja nicht jünger.
auf windows "kommt es relativ cheapo und deutlich schlechter leserlich", mailt man mir. kann das jemand bestätigen?
auf mac sieht es jedenfalls so aus:


das mit der gill sans scheint meine dose nicht zu verstehen, obwohl die typo installiert ist. stattdessen nimmt es die arial. MacOS9 mit IE5.1 scheint okay zu sein, leider hat meine gill einen bug, das habe ich aber erst jetzt gemerkt.
... und so auf Windows:

GillSans hatte ich als Schrift nicht installiert. Daran mag es liegen. Ist aber nur schwer in den Griff zu kriegen. Es sei denn, man verwendete OpenType Fonts, dann geht das. Fragen Sie bitte nicht, WIE. Ohne Fabrik und allerlei Kollateralschäden würde ich das basteln wollen. Einerlei ist auch die nicht dargestellte GillSans schöner als das Erscheinungsbild zuvor.
Stop Stop, Moment, das kriegen wir schon irgendwie raus ... wo steht der Code für die Schriftenangabe?
Mit installierter GillSans, sieht alles anders ...
... doch nicht ganz so crispy aus wie aufm Mac. Installiert ist die volle Sause:

Mal an den Schriftgrößen drehen, ein Pt´chen größer wäre schön, Screenshot mit installierter Postscript GillSans hier:

XP, IE6/Maxthon
Das Problem ist, dass es unter Windows so viele verschiedene Schnitte der Gill gibt.
Das mit GillSans geht aber
nur mit Adobe Type Manager, n'est ce pas?
die schrift ist sehr (sehr) groß - kann ich als laie nur sagen, vielleicht liegt s an mir, ich meine, an meiner maschine. und die comment policy kommt in new times roman.
layouts > sofaneu > skins > site layout > stylesheet
ist ein css.file, in dem alle schriftformatierungen niedergelegt sind. vielleicht hab ich da ja bei den typo-namen was verhauen. wenn du mir hier sagst, wie die schriften auf windows heißen, kann ich die ja alle nachtragen
kann ich schaums angaben nur bestätigen, da kein gill sans bei mir ist das simples arial und die comments in times new roman. mich stört es nicht, aber vorher fand ich es besser. neben verdana wäre vielleicht ja noch trebuchet ms möglich? das ist auch noch sehr weit verbreitet (aber eben nicht ganz serifenlos)
edit: wegen tobis nachfolgendem kommentar: ist hier firefox und windows xp
wir verwenden doch sicher alle firefox unter windows, nicht? und da seh ich die arial in der story und in top-level kommentaren, die times (oder was das is) in den replies und der comment policy.
@tjungbluth: nicht undbedingt ... XP sollte PS-Schriften direkt erkennen und akzeptieren. Zur Not hätte es ja noch die GillSans als TTF, dann wär´ der Kas´ biss´n
Times in den Comments, aber Verdana in der Story. Nebenbei: Eine Schrift, die der gill nahe kommt ist die Trebuchet MS, aber da weiß ich nicht, in wie fern die Mac User Probleme bekommen.
@tobi: XP/Firefox 0.8 ist astrein ver-GillSanst:

TJungbluth: Windows 2000 und XP können Type1-Schriften auch ohne ATM darstellen.
Trebuchet gäbe es für Mac schon auch ... aber nicht default.
hab mir gerade die trebuchet angesehen, für mich ein bisschen zu fancy geschnitten, aber ganz okay. jedenfalls löst es das problem: ich schreibe die einfach als alternativschrift in den stylesheet, dann bekommen die windows-user die treb, die macistas die gill. danke für die auskünfte
firefox und IE5, was aber egal ist weil hier kein gill sans dauerhaft installiert. stattdessen wird story:arial und comments:timesRoman angezeigt.
@tobi: alles schwarze magie mit die komputers.
jetzt hab ich die "trebuchet" und die "trebuchet ms" in den css geschrieben. ergibt das einen unterschied?
ja
nach shift+reload sind die stories und top-level comments schöner. die replies bleiben in times.
thx. das war ein selbsterzeugter bug von mir in der reply-skin "storyTexT" statt "storyText"
bissl sehr locker der zeilendurchschuss bei der trebuchet... falls sie das interessiert.
oh ...
... man kann hier wieder was lesen. der font, den sie heut´ mittag hatten, war sehr pixelig und zerbröselt - war sehr mühsam was zu erkennen. (ie6 und xp am pc)
hm naja
auf dauer schauen die umlaute schon bisschen krass aus, mit diesen dickön pünktchän. (und die comment policy ist noch in times gesetzt, falls ich mir die bemerkung erlauben darf.)
komisch - die trebuchet umlaute sehen normal so nicht aus. nur als beispiel siehe bei den kollegas von twoday: help.twoday.net
haben sie die auf 12px eingestellt? nicht oder? da muessts besser aussehen.
ohne screenshots weiß ich nicht, wie die umlaute anderswo aussehen - bei mir nämlich normal

danke. ich werde heute abends wieder zur verdana zurückkehren. beängstigend, wie fadenscheinig, dünn, löchrig die buchstaben auf windows wirken. auf dem macintosh ist das deutlich eleganter, lesbarer, schärfer. scheint an einem anderen graphic rendering zu liegen. aber dann wissen wir das jetzt wenigstens.
habs grad ausprobiert: die trebuchet vertraegt keine 14px, ab 13 ists ok.
auch der screenshot von help.twoday mit 12 px sieht bei mir ganz dünn und mühsam zu lesen aus. danke für die bemühungen
Mal was anderes als Schrift: Ich finde die Überschriftenmarkierung (mit ">>") etwas verwirrend, ich will das als Zitatmarkierung lesen, und suche dann immer nach dem Antezedenten. Oder fehlt bei mir einfach die Abführung (wenn man ">>" als fr. Quotierungszeichen interpretiert)?
Übrigens ist die Seite ziemlich grau (oder grün, oder gelb, oder schwarz, oder rot oderoderoder [halt je nach Browser-Einstellung]):

Dank dem
W3C. Einfach nach der Gill Sans "Century Gothic" und "New Century Gothic" angeben, dann muessten die Schriften in der Groesse bis win98 und ie5 anti-aliased sein und gleich aussehen...
leading...
unerbetener vorschlag: mit der groesse des fonts den abstand zwischen den zeilen ein wenig erhoehen. hilft ein wenig bei laengeren texten.
relaunch
würde doch nur jeder relaunch so goutiert wie dieser.
verschenkungen
sie sagten, sie wären dann auch gern bereit, dass design weiterzuverschenken. wäre es allzu unhöflich, da jetzt einfach einmal nachzuhaken, ob dieses angebot besteht? und ob das auch für menschen gilt, die sich hier nie zu wort gemeldet haben. bisher.
süß: als ob das zu worte melden hier eine bedingung für irgendetwas wäre...
zur frage: natürlich gilt das angebot, aber ich wollte zuerst noch in den einzelnen skins kommentieren, was ich warum gemacht habe, damit das layout verständlicher und dadurch auch bequemer für die eigenen zwecke anzupassen ist. ein wenig geduld müssten Sie also noch aufbringen... wenn ich fertig bin damit, können Sie es hier downloaden, sag ich dann schon...
on süß:
ach, na ja, ich dachte (kurze gedankliche leere hier) was jetzt keine rolle mehr spielt. nun, vielen dank für den hinweis.
p.s. ich fand die große gill sans ja sehr schön.
wenn Sie das layout haben, können Sie die gill ja mühelos wieder hineinmachen. ich hab sie rausgemacht, für die windows-widows, content is the king, manchmal bedaure ich das.
hätt ich nicht gemacht. bin ja nur dau, aber können die chefs das nicht so, dass die schrift nicht am lesenden, vorbeikommenden computer sein muss, sondern eben beim aufruf der seite .. äh .. geladen wird, oder so. serverside dings. was weiss ich. aber sowas gibts. falls ich mich verständlich machen konnte ...
ja, hab ich mir gestern eh auch erklären lassen, klang mir aber zu sehr nach arbeit.
Arbeit ist es eigentlich
kaum (.otf auf den Server laden und mit url einbinden), aber es gibt meines Wissens nach keine open-source Gill Sans.
Am Anfang des Sytlesheets:
@font-face { font-family: Gill Sans; src: local(Gill Sans, GillSans), url(gillsans.otf) format(OpenType); }
und dann im Dokument wie gehabt Gill Sans angeben.
sag´ ich ja, OpenType ... wobei dies mich ins Wackeln bringt: "Not supported by Netscape."
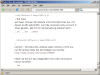
Es stünde ebenda, wie es ginge:
.......... snipp .......... Use CSS tags in the <head></head> of your HTML document: <style type="text/css"> @font-face { font-family: Font Name; font-style: normal; font-weight: normal; src: url("Font File.eot"); } .classname { font-family: "Font Name"; } </style> And then you can call out that style in your HTML as you would any other style class: <p class="classname">...</p>
.......... snapp ..........
nönö, ist wirklich rührend, all die mühe, die ihr euch gebt, mir zu helfen, aber ich glaub, das hat wirklich keinen sinn, man will ja möglichst hassle-free für alle beteiligten das über die bühne bringen. vielleicht am wochenende noch mal eine serif ausprobieren, die auch jeder hat.
zu den schriften:
gerrit van aaken hat sich die mühe gemacht, prinzipielles zu dieser frage zusammenzutragen. vielleicht ist was interessantes für sie dabei. immer schön mit vergleichen versehen, wie sieht's am mac aus, wie auf der dose)
feiner link, danke dafür!